SNSボタンを記事に追加したい
SNSボタンの存在意義
ウェブサイトやブログの運営において、SNSボタンを設置しておくことは、ひじょうに大切なことです。なぜならば、その記事を読んだ訪問者が、記事を「シェアしたい」「友達に教えたい」と思ったときに、記事のURLをわざわざコピーすることなく、簡単にシェアすることができるためです。また、ウェブサイトやブログの運営者にとっても、その記事をシェアした結果として、多くの人に記事を読んでもらえる可能性が高くなるため、このSNSボタンの設置は、訪問者にとっても運営者にとっても、とても大切なことなのです。また、最近のウェブサイトやブログでは、このSNSボタンの設置が、もはや当たり前にもなっています。
SNSボタン導入の簡素化
ウェブサイトやブログを一から構築する場合には、FacebookやtwitterをはじめとしたSNSの公式サイトからSDKをインストールして組み込んであげる必要があります。しかし、Wordpressでは、多くの開発者が作っている専用のプラグインをインストールするだけで、簡単にSNSボタンを設置することができるため、これを使わない手はありません。最近のウェブサイトやブログの多くが、このSNSボタンを設置しているのは、Wordpress普及によりプラグインとして簡単に導入できるということが背景にあります。
Simple Share Buttons Adder | WordPressプラグイン

プラグインの導入方法
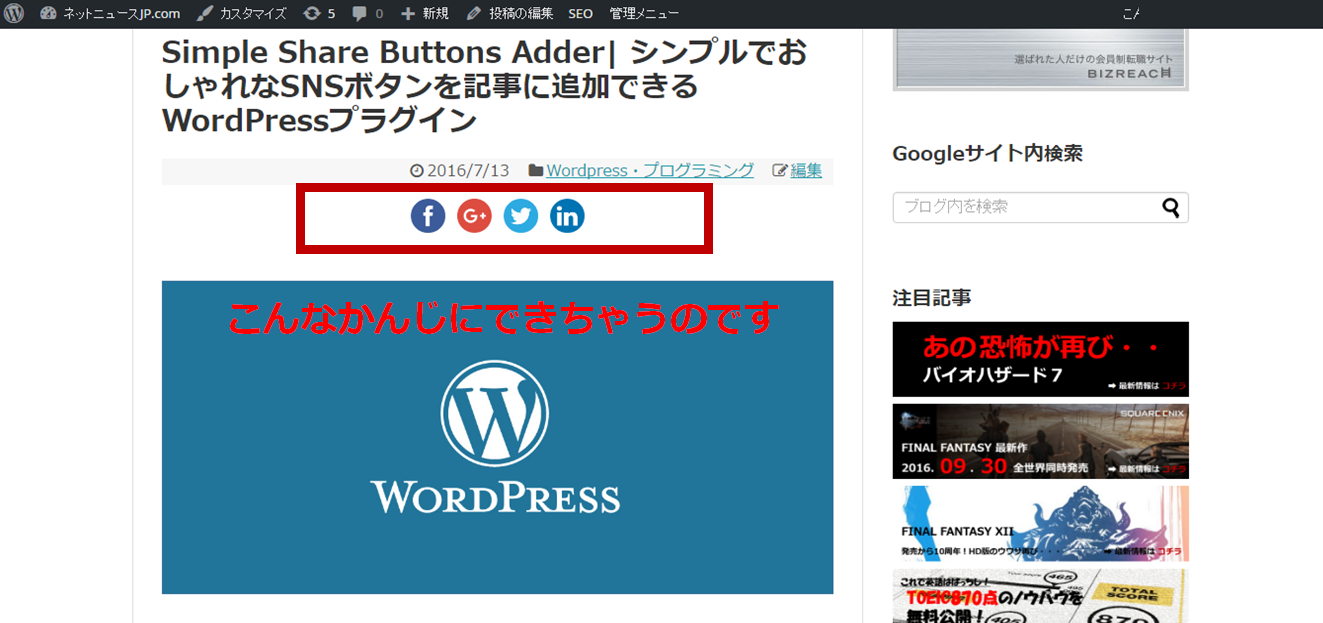
この記事では、SNSボタンのなかでも、シンプルでおしゃれなデザインを提供しているプラグインを紹介しています。そのプラグインは、『Simple Share Buttons Adder』というものです。以下の手順で、『Simple Share Buttons Adder』をインストールすることができます。
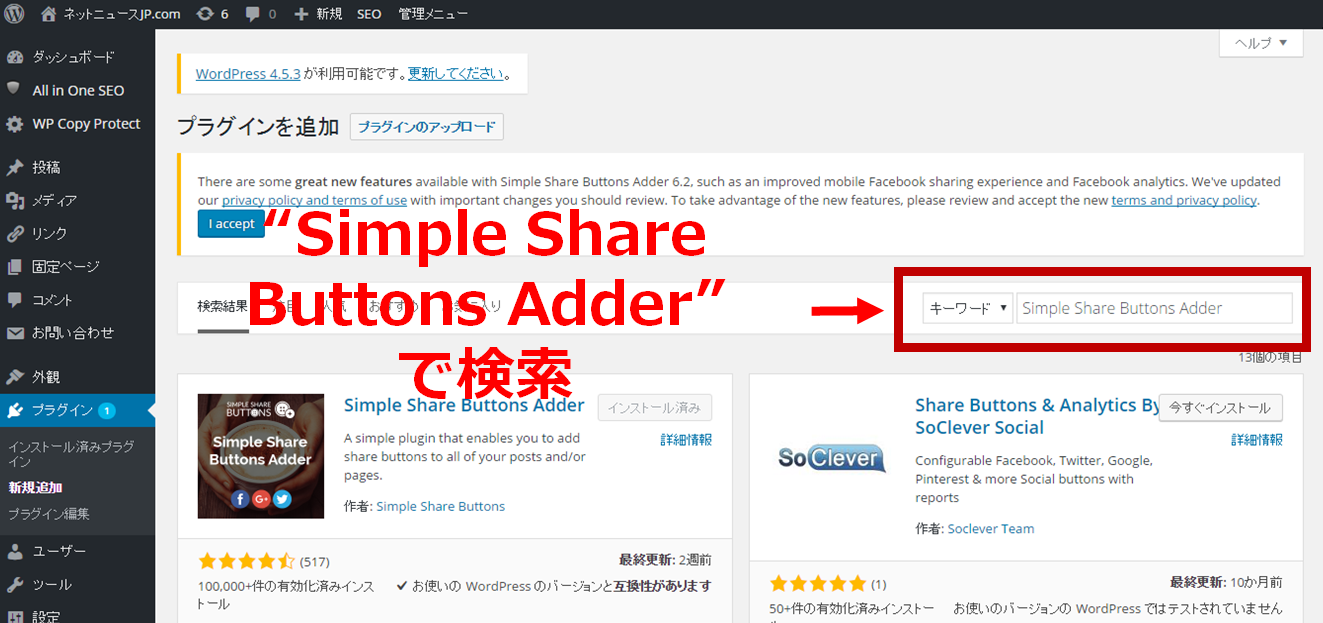
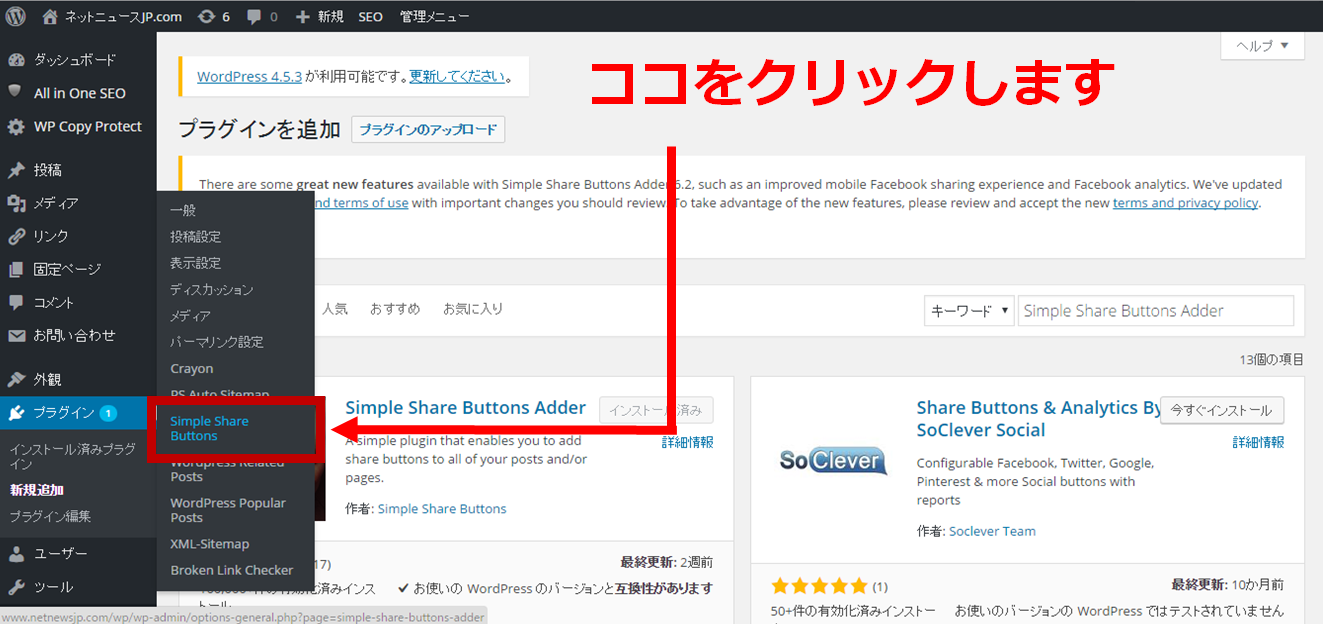
▼ 『Simple Share Buttons Adder』を入力して検索します。

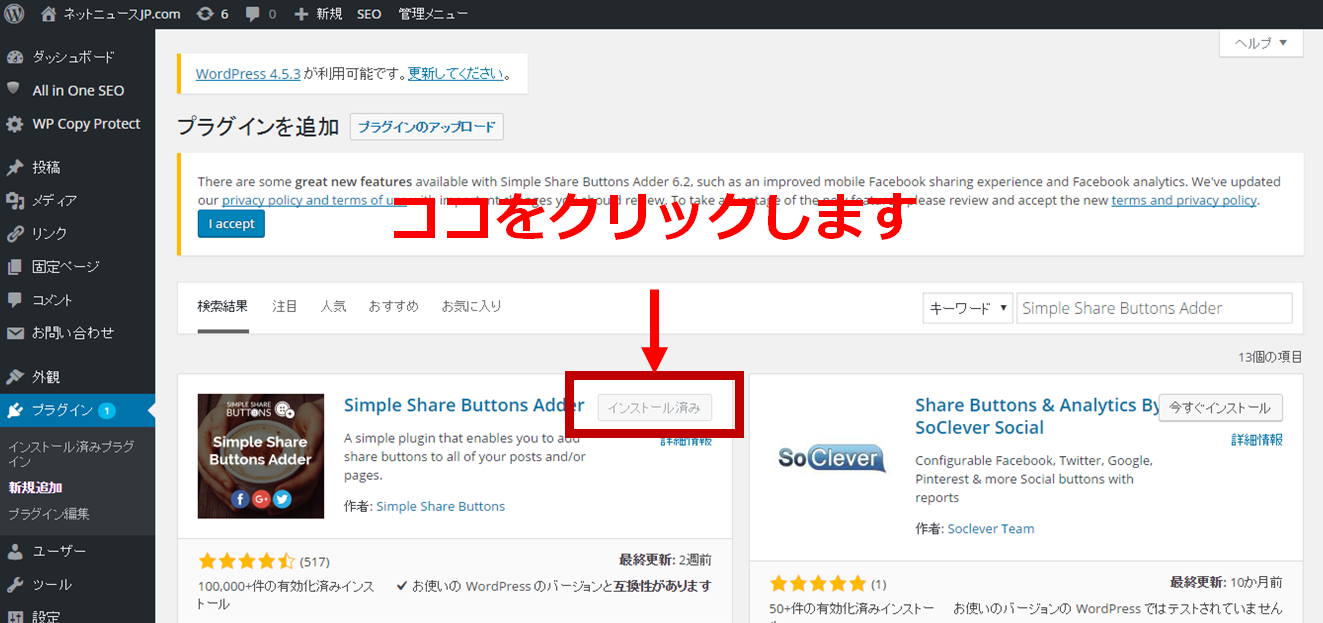
▼ 『Simple Share Buttons Adder』をインストールします。

プラグインの設定方法
プラグインを無事にインストールできたら、設定画面からプラグインの各種設定を行います。このプラグインでは、大きく3つの項目について設定することができます。この記事では、それぞれの設定項目について見ていきます。
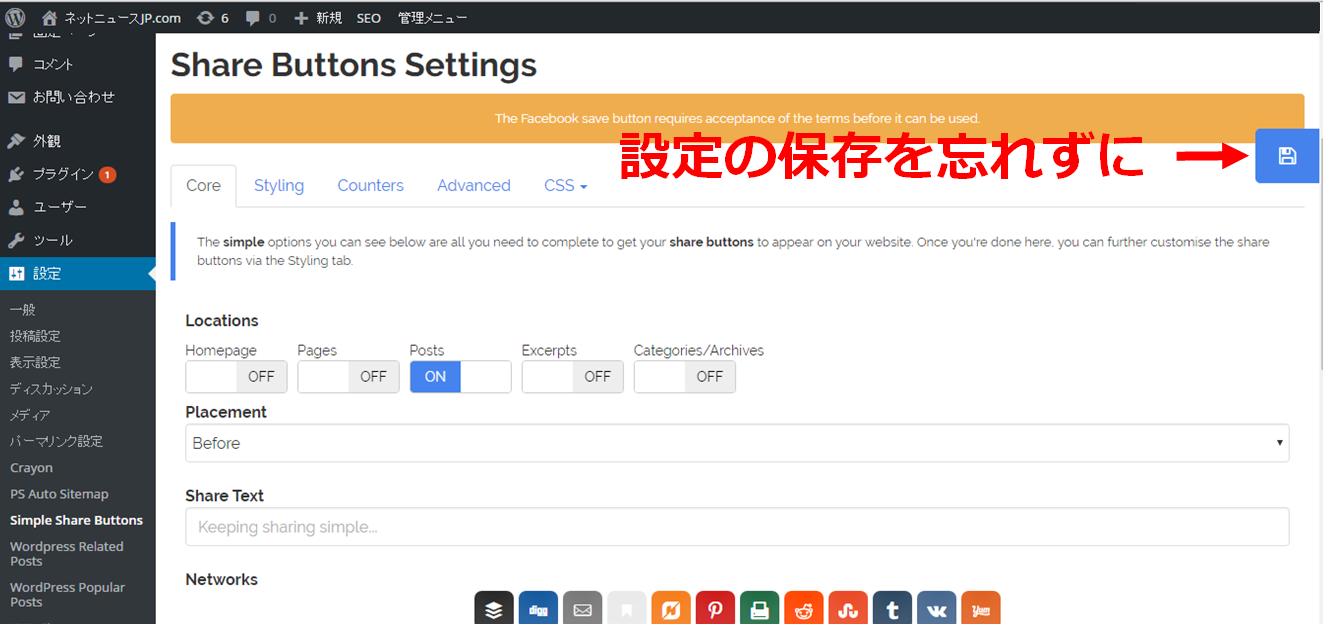
▼ 『Simple Share Buttons Adder』の 設定画面です。

設置ページ・位置の選択
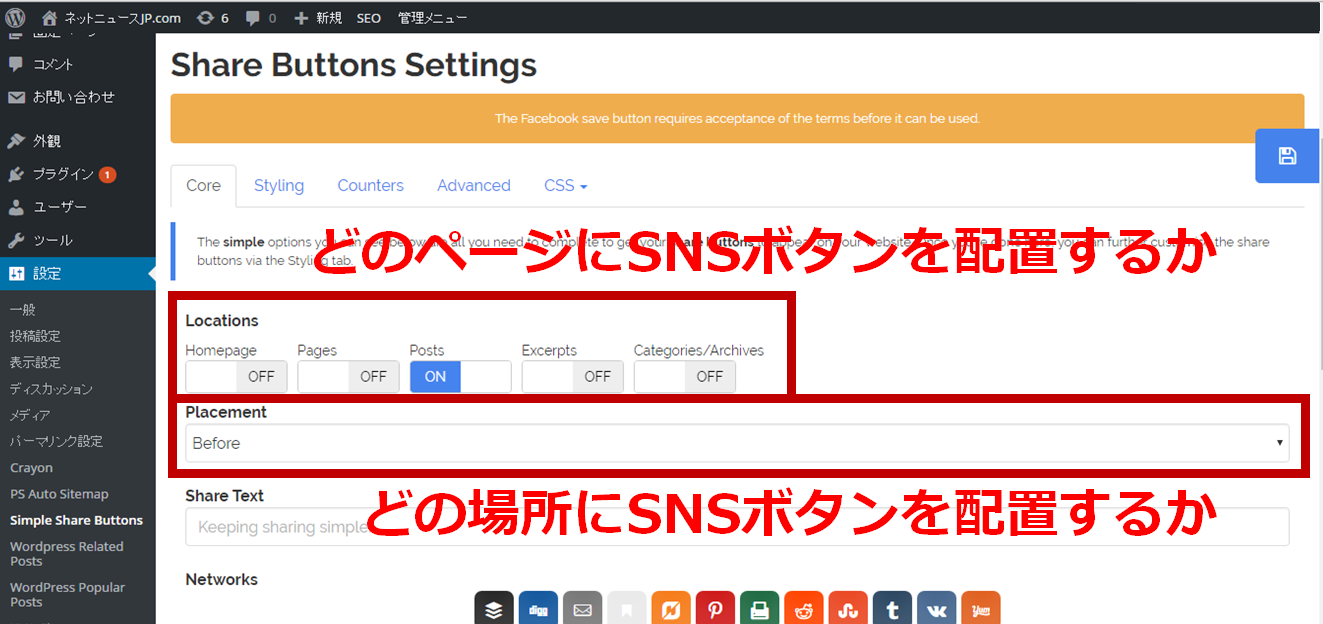
▼ ウェブサイト・ブログ上のどのページにSNSボタンを配置するのかと、そのページ中のどの位置に配置するのかを選択することができます。

前者では、以下の5つのページから配置したいページを選択します。
|
後者では、その選択されたページのうち、SNSボタンを配置したい位置を選択します。ここでは、以下の3つの位置から選択することができます。記事の上、もしくは下にSNSボタンを設置することができます。また、それら両方を選択することもまた可能です。
|
文言の入力
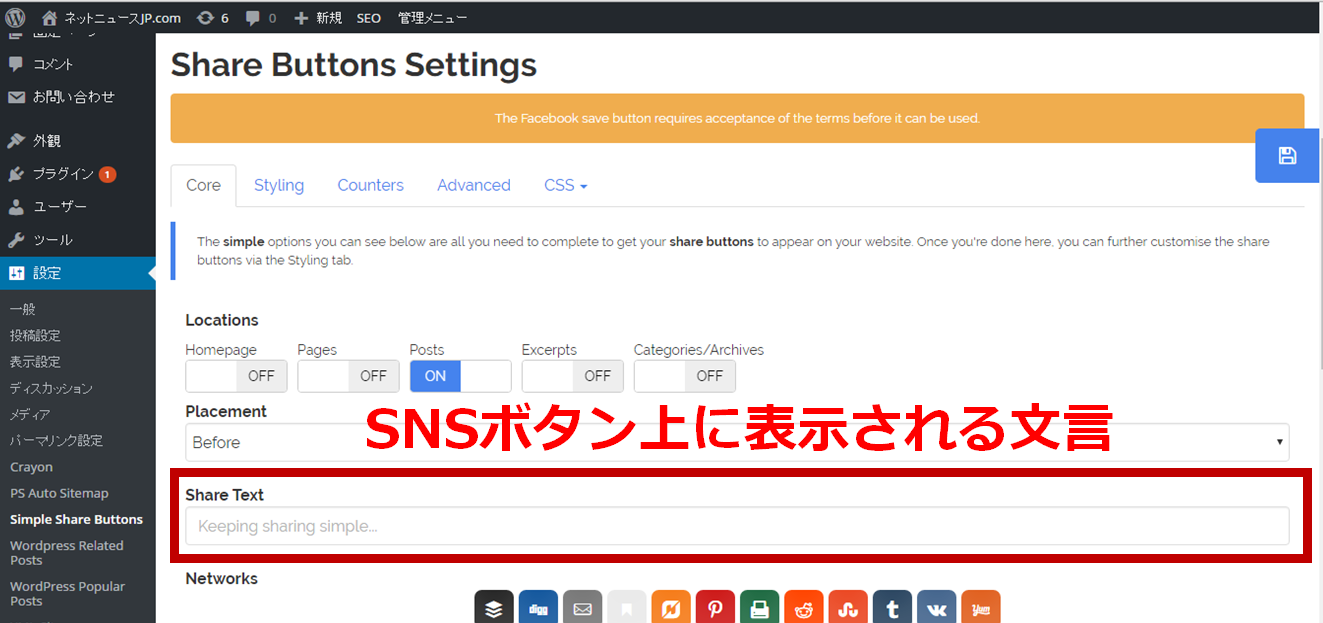
▼ SNSボタン上に表示される文言を自由に書くことができます。

「シェアする」が基本的な文言になると思います。また、「友達と共有する」などアレンジを加えても良いでしょう。また、空欄にすることも可能です。
SNSボタンの選択
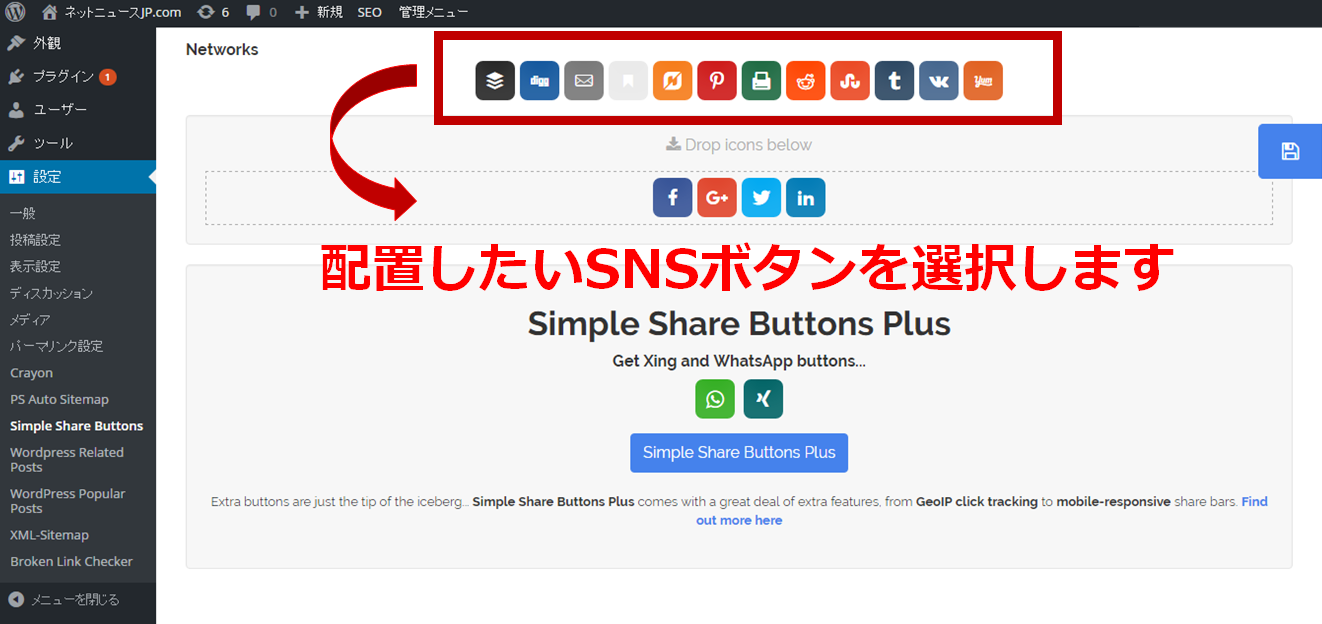
▼ 導入したいSNSボタンを選択することができます。

導入したいSNSボタンを上から下へドラッグ&ドロップするだけです。なお、このとき左から順にそのまま表示されるので、順番も決めてしまいましょう。
設定の保存
▼ 設定が完了したら、保存することを忘れないようにしましょう。ちょっと分かりづらいので、注意が必要です。