
PHPコード×ウィジェット
WordPressでウェブサイトやブログを構築しているとき、「ウィジェットを動的にしたい」「ウィジェットにPHPコードを書きたい」と思ったことはありませんか?やはりウィジェットにおいても、静的なhtmlではなくて、動的な処理を加えたいこともありますよね。
PHPコードをウィジェットに書けるようになることで、処理を分岐させるなんてこともできちゃいます。処理を分岐させることができれば、たとえば、特定のページに対して、ある特別な文字列を表示させたり、投稿記事のカテゴリーやタグごとに表示させる広告を変更したりと、かなり便利なコトができちゃいます。
PHP Code Widget | WordPress プラグイン
PHP Code Widget とは
WordPressプラグインの『PHP Code Widget』を利用することで、上記のような、PHPコードをウィジェットに直接実装することが可能になります。そのプラグインの仕組みとしては、PHPコードを書けるようにしたシンプルなプラグインではありますが、コレがかなり使えますね。ただ、PHPコードが走る以上は、書くコードによっては処理が重くなることももちろんありますので、その点には十分注意が必要です。
PHP Code Widget の使い方
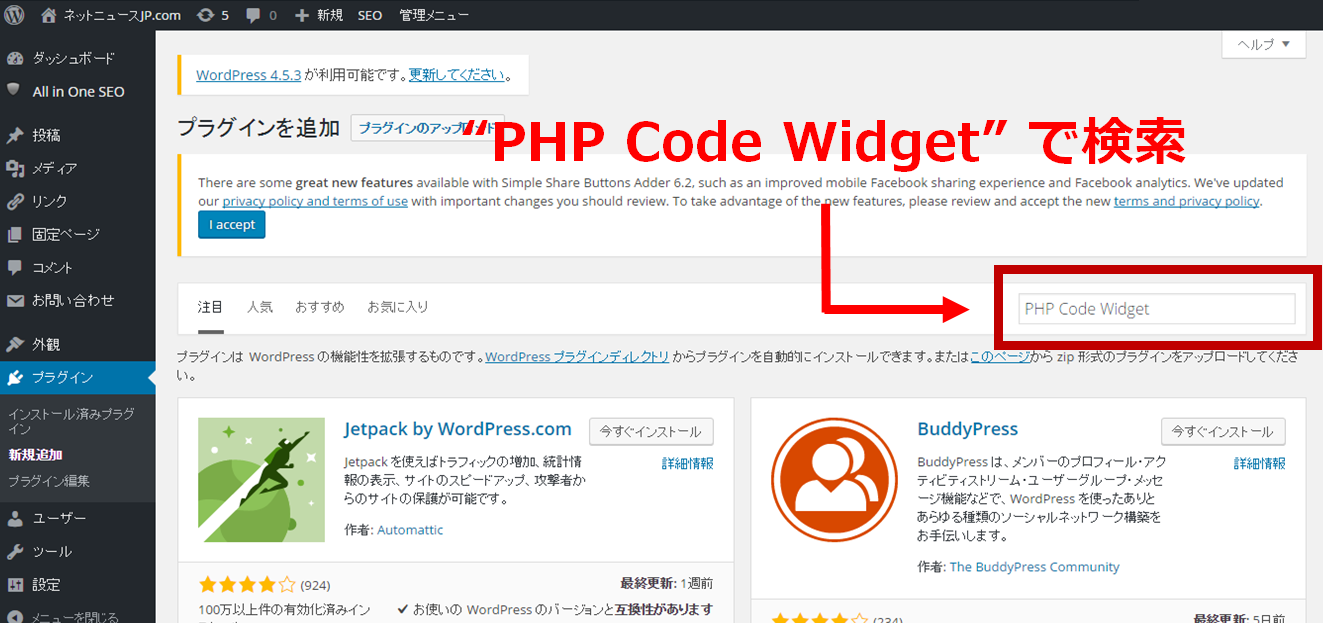
いつものプラグインインストールの手順と同様に、Wordpress管理画面のプラグインページを開きます。『プラグインを追加』のテキスト欄に「PHP Code Widget」と入力して、当該プラグインを検索・インストールします。
▼ 『プラグインを追加』から、『PHP Code Widget』を入力して検索します。

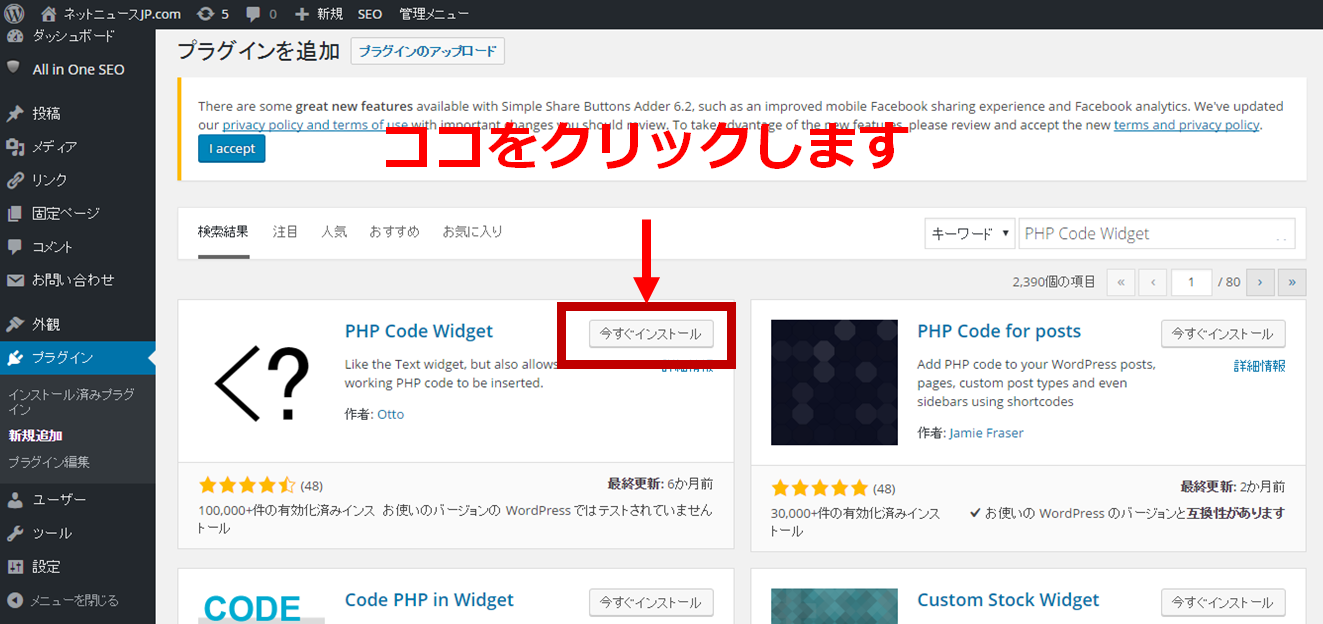
▼ 『PHP Code Widget』をインストールします。

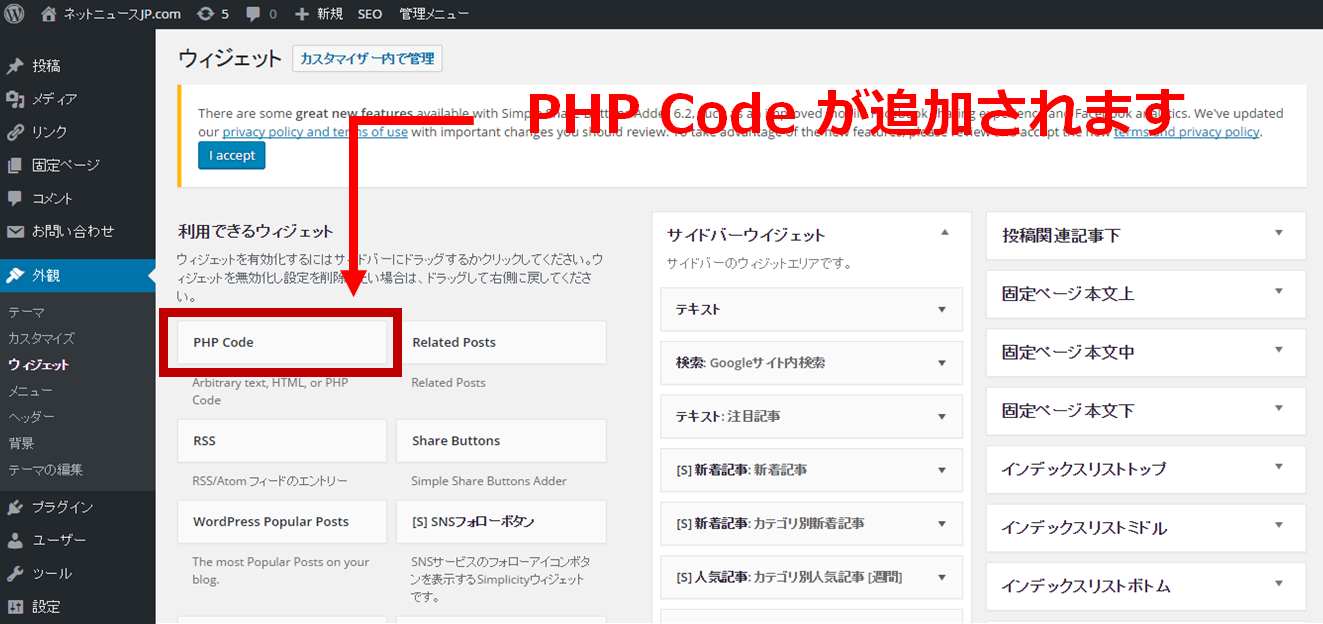
インストールが正常に完了すると、『外観 -> ウィジェット』の項目において、『PHP Code Widget』のウィジェットが選択できるようになりますので、自分の好きな場所に配置します。あとは、PHPコードをガツガツ実装するだけです。もちろん、通常のPHPと同様に、htmlタグと合わせてコーティングすることもできます。
▼ 『PHP Code』のウィジェットが選択できるようになります。

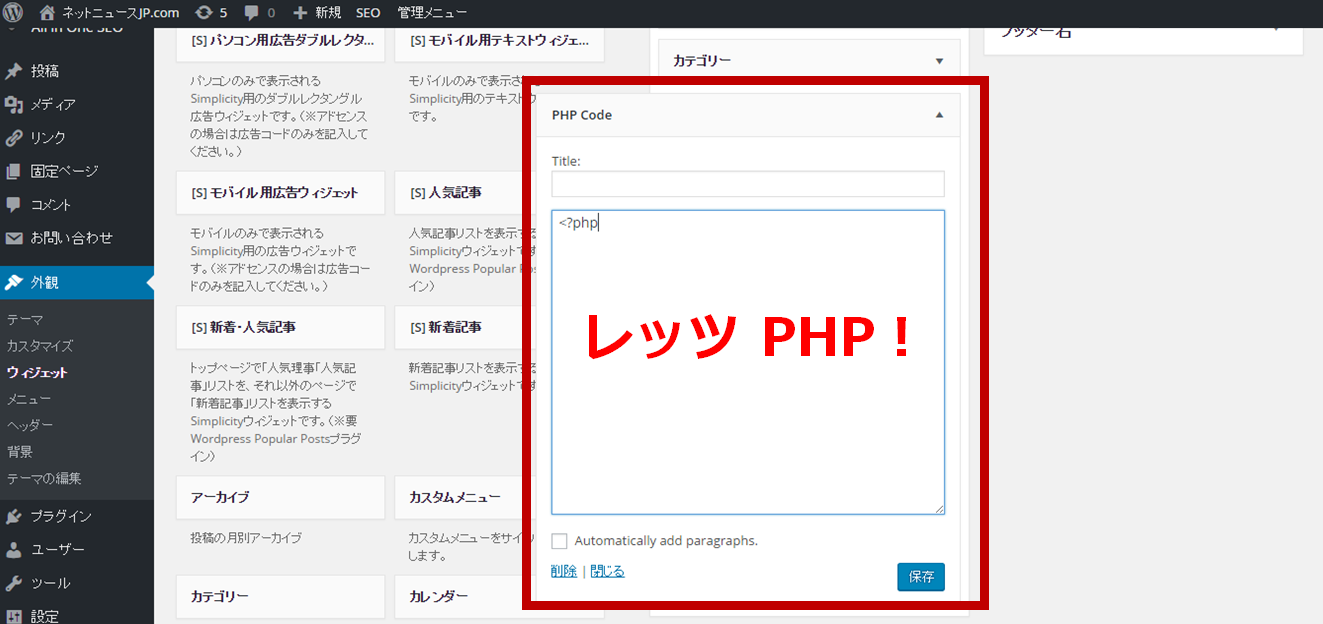
▼ 『PHP Code』を任意の場所に配置して、PHPコードを実装します。

まとめ
いかがでしょうか。今回は、PHPコードをウィジェットに実装できるようにするプラグインである、『PHP Code Widget』の紹介をしました。実際に手を動かしてみるとわかりやすいと思いますので、ぜひ試しに使ってみてください。








![株式空模様注目銘柄 [2016年6月28日号] | 日経平均株価指数に連動する人気ETFの紹介](http://www.netnewsjp.com/wp/wp-content/uploads/2016/06/kabushiki-soramoyou-160605-4-100x100.png)